Schedule a demo with us
We can help you solve company communication.
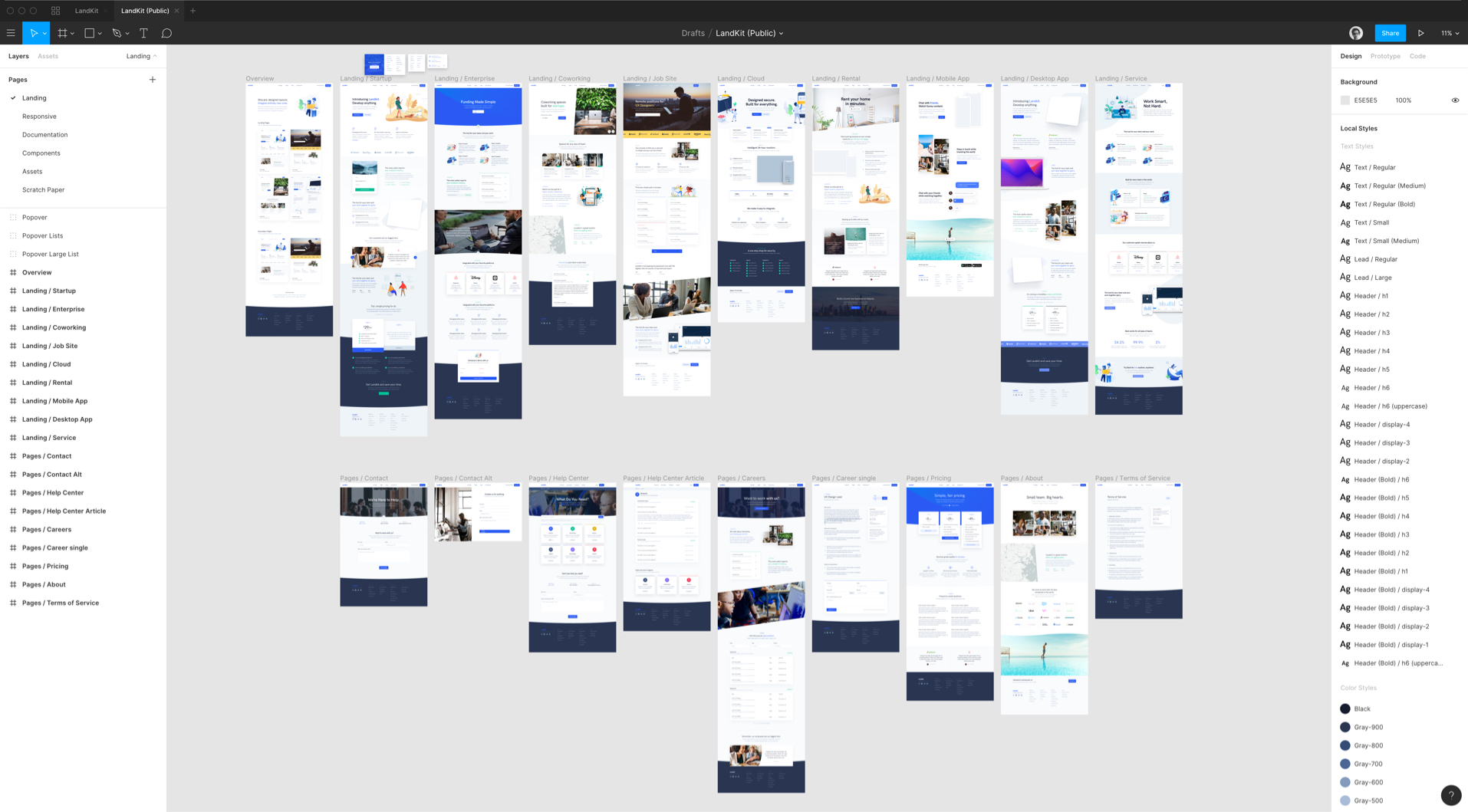
Landkit was designed in Figma, the best new design tool.
While Figma is a relatively new design tool, it has taken the top spot in our design toolkit. Having been a Sketch user since it's inception, it was a big decision to switch...but we so glad we did. Here are the biggest benefits we've found with Figma:
The only downsides we've seen are that it takes a while to get used to different shortcut keys, and pasting assets into files doesn't work as well. The transition is hard in the beginning, but well worth it.
Since we work pretty fluidly between Figma and actual code, we've decided it's a better investment of time to continue improving Landkit over babysitting our design file. That said, we realize it can be super useful to have a design resource to rough out new pages or spin up component variations. To that end, we provide an "unofficial" Landkit Figma file for you to play with.
The file is far from perfect, and is relatively disorganized, but the type and colors systems are well utilized and the overall layouts are quite close to the live product. To play with design:
README.mdLandkit (Distributed), and then "Duplicate" to create an editable version.